我们将只专注那些核心要素,暂时抛弃那些你现在不应该注意的东西直到你掌握基础。
1. 容器和项目
弹性布局中我们将在本教程的这个示例中看到,无论是容器还是项目都是 div。

横向布局
要创建一个弹性布局,只需要给容器设置以下的 CSS 属性。
.container {
display: flex;
display: -webkit-flex;
display: -webkit-box;
}
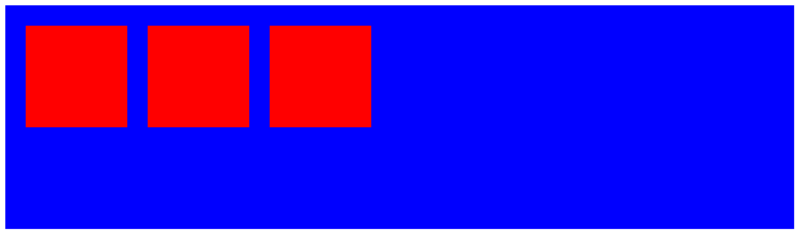
布局的结果如下:

垂直布局
在上述布局中,主轴线是水平的,交叉轴是垂直的。轴的概念对理解弹性布局有帮助。
当你添加 flex-direction: column 时可以交换这两个轴。
.container {
display: flex;
flex-direction: column;
}

则现在主轴线是垂直的,而交叉轴是水平的,导致项目被垂直堆叠。
2. Justify content and Align items
为了使列表再次水平,我们能将 flex-direction 从 column 设置为 row 因为这将再次翻转弹性布局的轴。轴的概念必须理解是因为 justify-content 和 align-items 这两个属性控制如何使项目主轴线和交叉轴分别定位。让我们通过使用 justify-content 来沿主轴居中所有的项目:
.container {
display: flex;
flex-direction: row;
justify-content: center;
}

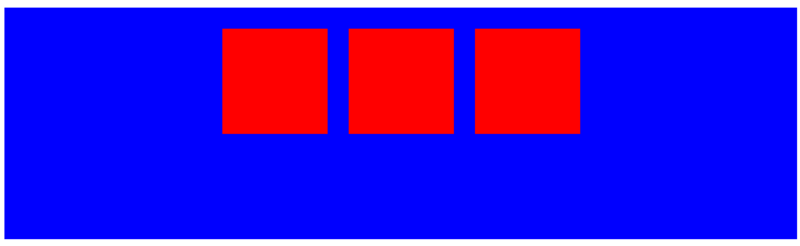
使用 align-items 沿着交叉轴进行调整。
.container {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
以下是你可以为 justify-content 和 align-items 设置的其他值:
justify-content:
flex-start (default) flex-end center space-between space-around align-items:
flex-start (default) flex-end center baseline stretch
我建议你将 justify-content 和 align-items 属性与可为 column 和 row 值的 flex-direction 结合使用。这将让你更好的理解这个概念。
3. The items
我们将了解的最后一件事就是 items 本身,以及如何将具体的样式单独设置。
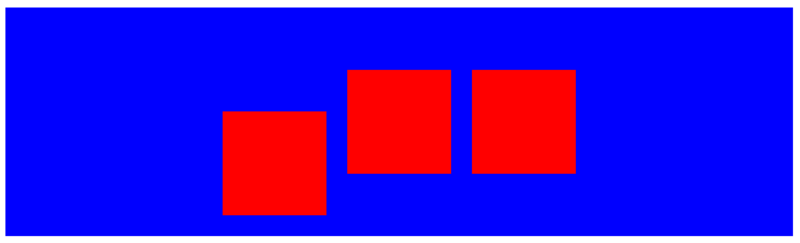
比方说,我们想调整第一个 item 的位置,我们通过给它一个与 align-items 接收同样的值的 align-self CSS 属性来实现:
.item1 {
align-self: flex-end;
}
将形成以下的布局:

参考资料:https://lee134134134.github.io/page/9/